In questo articolo ti mostrerò come ottenere il giusto abbinamento di colori per il tuo sito web, analizzando alcuni dei siti più belli degli ultimi tempi, o almeno, quelli che più degli altri mi hanno colpito, e scoprendo alcune app gratuite che generato splendide palette.
Molti di questi strumenti li utilizziamo in maniera costante in agenzia durante la creazione di siti web per i nostri clienti di Forlì e Cesena.
Se oltre alla grafica ti occupi anche dei contenuti, scopri come tenere un blog ai primi posti su Google con Yoast SEO.
Gradienti di colori per siti web rilassanti

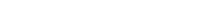
Mudita realizza dispositivi che apportano equilibrio e qualità alla tua vita. La sua missione è di aiutarti a trovare la calma e la gioia nella vita di tutti i giorni. I gradienti di colori scelti per il sito web partono dal Mabel (#C8E7E6), Blu Alice(#E1EFF9), Chantilly (#E6C3C7) e Aero Blue (#E5F3F3). Come font è stato utilizzato il GT Eesti per i titoli e l’Open Sans per il testo. I colori scelti trasmettono i concetti dell’alba, della natura (cielo, acqua ed erba), dei rapporti umani e della purezza. La scelta di queste tinte non è affatto casuale: trasmettono relax, positività e attenzione nei riguardi di uno stile di vita sano.

Sweetland Music è uno studio di registrazione di Las Vegas di proprietà di David Sweetland, produttore musicale e polistrumentista. Per il suo logo ed il suo sito web ha scelto due semplici colori, una sfumatura del magenta (#A87E9E) ed una sfumatura di rosso chiaro e arancio (#F1B69D).

Lesse produce prodotti per la cura della pelle, basandosi su qualità senza compromessi e ingredienti organici ed efficaci. Per il suo e-commerce ha scelto una sfumatura molto chiara di turchese (#EBF0F2) come sfondo e la cromia delle foto è tutta incentrata su gradazioni di questo colore. Per i titoli ha utilizzato il Garamond Antiqua Pro, mentre, per il testo, Univers.

Clarity si batte per una distribuzione del capitale più equa. Per il suo sito web ha scelto un grigio molto chiaro (#F9F8F3), una sfumatura di blu (#5C6177), un grigio seta (#D6CCB8) e un menta (#AAE6CC). La scelta del font è ricaduta sul Soleil.

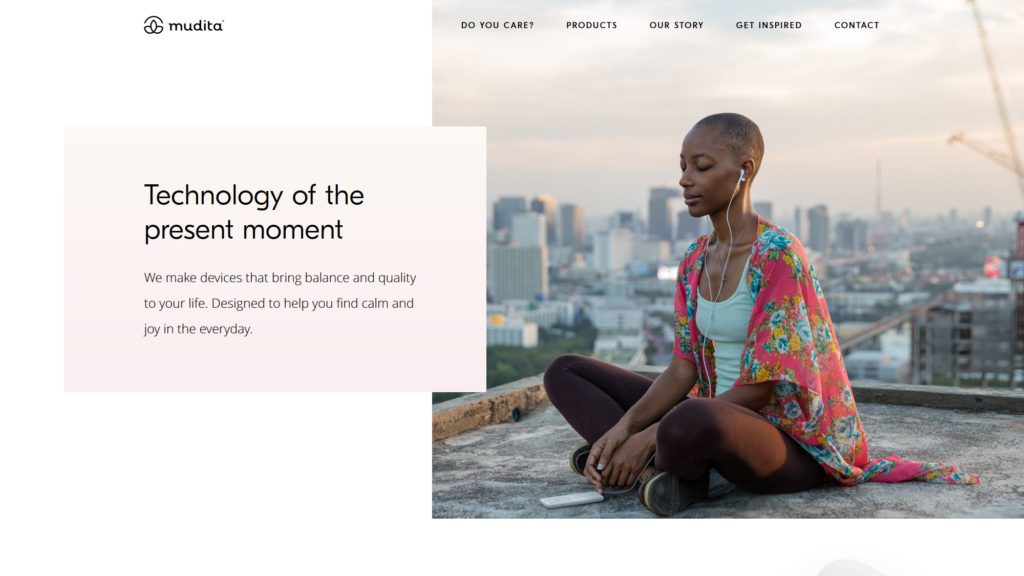
Il Jannata Resort & Spa offre splendide viste e panorami mozzafiato nel villaggio rurale di Sebali, appena fuori da Ubud. È in sintonia con l’ambiente circostante attraverso un design accurato che rispetta la ricca arte e il patrimonio culturale di Bali. Come colori per il loro sito web hanno scelto il quarzo (#D8D6E2) e le sue sfumature, da quella più chiara (#F0F0F5) per lo sfondo, a quella più scura (#5F5C68) per contrasto. Il tema della natura è rappresentato dal colore verde (#679334).
La scelta dei colori per un sito web passa anche da una accurata selezione delle immagini

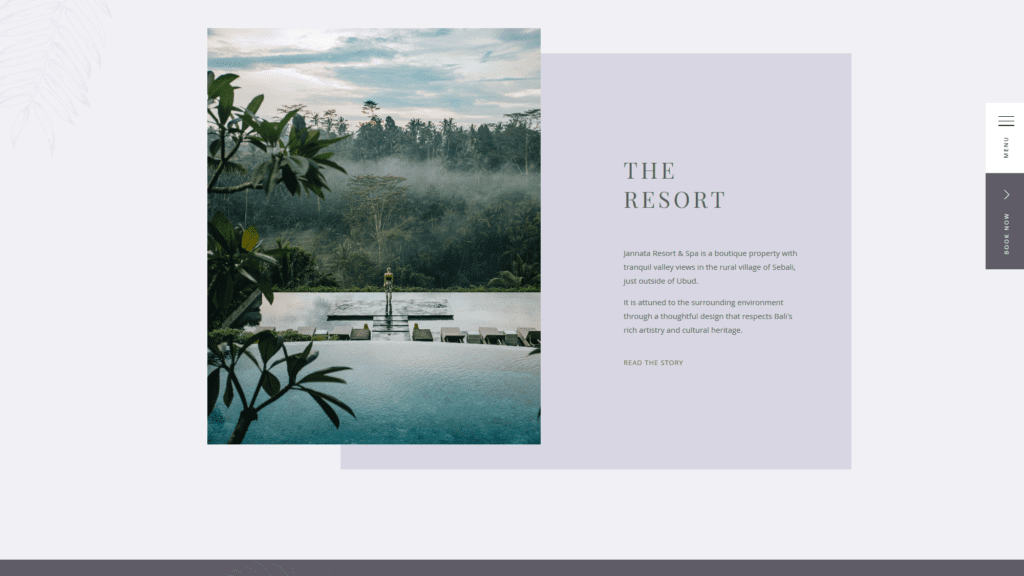
La filosofia di Local’s Lore è basata sul concetto di connettività. All’interno di questo portale si riuniscono tutti gli amanti dei viaggi e del design. Attraverso la condivisione delle esperienze dei vari utenti, ognuno ha la possibilità di ammirare la bellezza di tutte le destinazioni proposte. Le mete spesso trascurate o dimenticate dai turisti ricevono qui un inaspettato interesse. Non solo per quanto riguarda i luoghi, ma anche nei confronti della gente del posto. La scelta dei colori di questo sito web è la naturale conseguenza della grande varietà delle mete proposte e degli elementi di design che hanno catturato l’attenzione dei viaggiatori. Azzurro (#B9D9EB), Zinnwaldite (#ECC3B2), Selago (#E5E1E6), Rosa pallido (#EEDAEA), Portofino (#F1EB9C), Vista blue (#A0DAB3), solo per citarne alcuni. Tutti questi colori sono stati utilizzati solo nella home perché, la scelta migliore per un sito di fotografie, è di rimanere il più possibile neutri utilizzando, il bianco, il nero e la scala di grigi. Come font sono stati utilizzati il Miriam Libre e il Novecento Sans per i titoli e il Times New Roman corsivo e il Poppins per il testo.
Una palette di colori ricca di energia per siti web memorabili

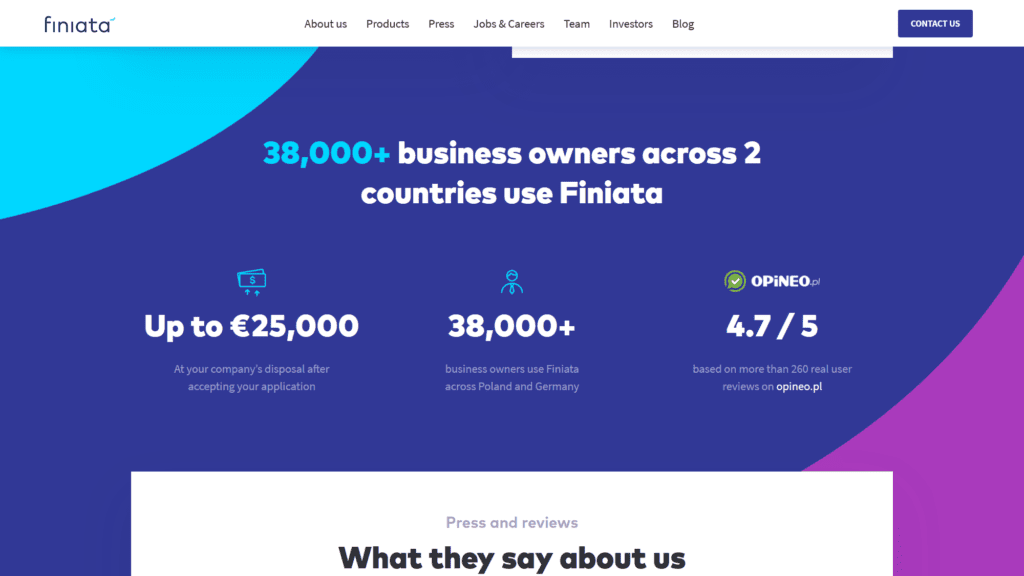
Finiata fornisce finanziamenti flessibili a piccole imprese e liberi professionisti. Crede fermamente nel metodo scientifico, ascoltando i clienti, risolvendo i problemi reali e facendo di tutto per trovare la scalabilità delle aziende. La finanza è per molti un argomento noioso, e la banca stessa un luogo poco attraente. Questo è un caso in cui la palette di colori di un sito web trasmette positività, energia e voglia di mettersi in gioco. L’azzurro (#00D7FF), il blu (#313896) e il magenta (#A93ABC) così accesi rendono la pagina attraente anche per i più giovani. In questo caso è stato utilizzato il FF Mark Pro per i titoli e il Source Sans Pro per il testo.

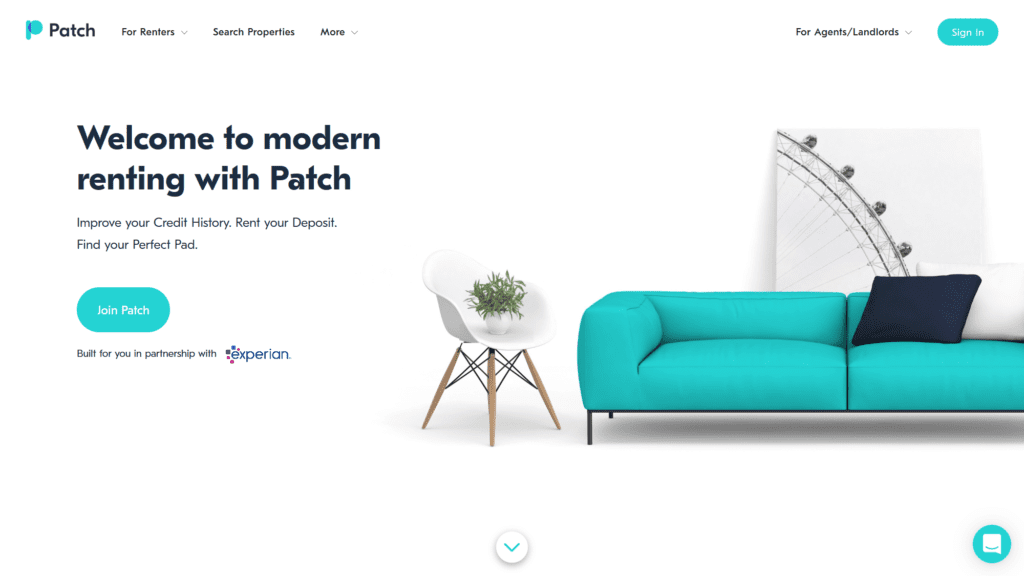
Anche Patch di Londra ha scelto come colori l’azzurro (#23D3D3) e il blu (#252E43). Questa azienda offre servizi di varia natura per assistere i proprietari di immobili e gli inquilini. A Londra, a quanto pare, questo genere di attività risulta molto frustrante: ecco spiegata la palette ricca di energia. Anche qui lo scopo è quello di mostrare ai visitatori del sito che possono vivere la loro situazione con un nuovo approccio, grazie all’aiuto offerto dall’agenzia. Il font utilizzato è il GT Eesti.
Utilizza colori differenti per i tuoi rami d’azienda
Se la tua azienda si occupa di settori molto differenti fra loro, per facilitare il visitatore nella consultazione del tuo sito, ti suggerisco di utilizzare colori rappresentativi. I richiami cromatici, infatti, permettono di riconoscere immediatamente la sezione del sito che si sta navigando.
Questa scelta può essere fatta anche da attività locali come, per esempio, ristoranti.



Questi 3 ristoranti hanno un’unica anima, ma 3 identità distinte:
Per più di 25 anni, Toqué! è stato tra i migliori ristoranti del Quebec. Propone una cucina audace fatta di prodotti locali, rintracciabili e stagionali. Si differenzia per l’utilizza del colore viola (#682C68) e dei font GT Sectra per i titoli e Sans Serif per il testo.
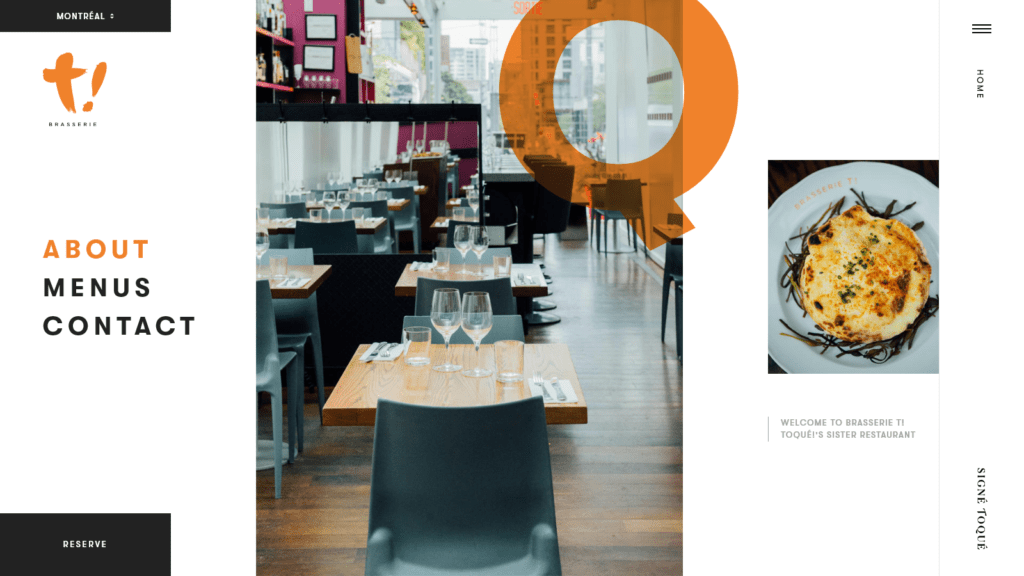
Brasserie T! offre una cucina accessibile e informale che mette in risalto i prodotti locali. Per questo locale è stato scelto un arancio (#F0822B) e il GT Walsheim.
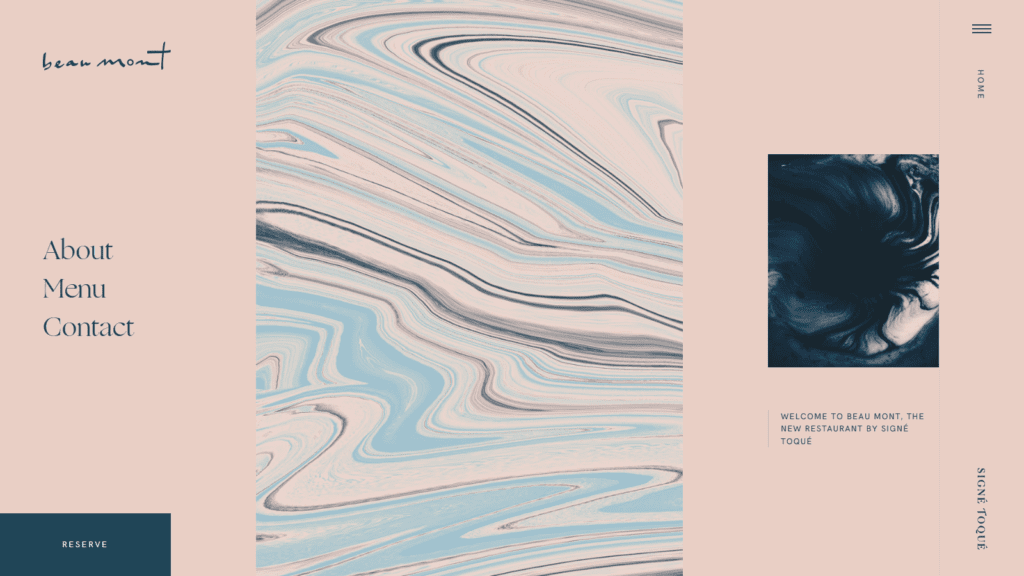
A metà strada tra l’eleganza di Toqué! e la convivialità di Brasserie T!, Beau Mont offre una semplice e gustosa cucina con prodotti stagionali e verdure fresche provenienti da piccoli produttori artigiani del Quebec. In questo caso si è scelto di usare un rosa pallido (#E9CFC5) ed il suo complementare (#1F4657) e Ogg per i titoli e HK Grotesk per i testi.
I migliori programmi gratuiti per trovare il giusto abbinamento di colori per il tuo sito web
Diciamo la verità, trovare l’abbinamento di colori perfetto per un sito web non è affatto semplice. Finora ho parlato del significato che ciascun colore ha, di come sia un elemento fondamentale per comunicare un messaggio e di come è possibile utilizzarlo per facilitare la navigazione di un sito web. Tutti questi concetti sono bellissimi, ma forse solo un grafico di professione è in grado di concepirli.
Facciamo quindi un passo indietro, partiamo dall’inizio e percorriamo la strada più semplice: dove trovare abbinamenti di colori già pronti per essere utilizzati. Ecco allora alcuni tra i migliori programmi gratuiti che ti possono dare un grande mano:
- Coolors: premi sul bottone Generate e riceverai subito una palette di colori completamente casuale pronta all’uso.
- ColorSpace: i gradienti di colori sono una delle ultime mode nel campo dei siti web. Con questo strumento non saranno più un problema per te.
- Colormind: vuoi vedere in anteprima come potrebbe apparire il tuo sito web con la nuova palette?
- Canva: carica una tua foto e otterrai l’abbinamento di colori relativo. Non solo: puoi vedere anche in anteprima come potrebbero apparire i tuoi post creativi sui social utilizzando questa palette.
- COLOURLovers: non sai quale abbinamento scegliere? Allora fidati della community di questo sito web: ogni palette, infatti, ha il proprio punteggio di gradimento. In più, puoi anche cercare una palette per nome (in inglese).
Hai solo un colore di partenza e cerchi altri 4 colori che si possano abbinare? Nessun problema! Vai, per esempio, su Colormind, modifica il colore centrale inserendo il valore RGB del tuo colore di partenza, bloccalo cliccando sul lucchetto e, infine, premi su Generate!